Replacing Featured Content Block
The “Featured Content” Content Block has been used for headings and features, and displays an image to the left or right of heading style text.
Featured Content as a selection in the Content Blocks page editor:

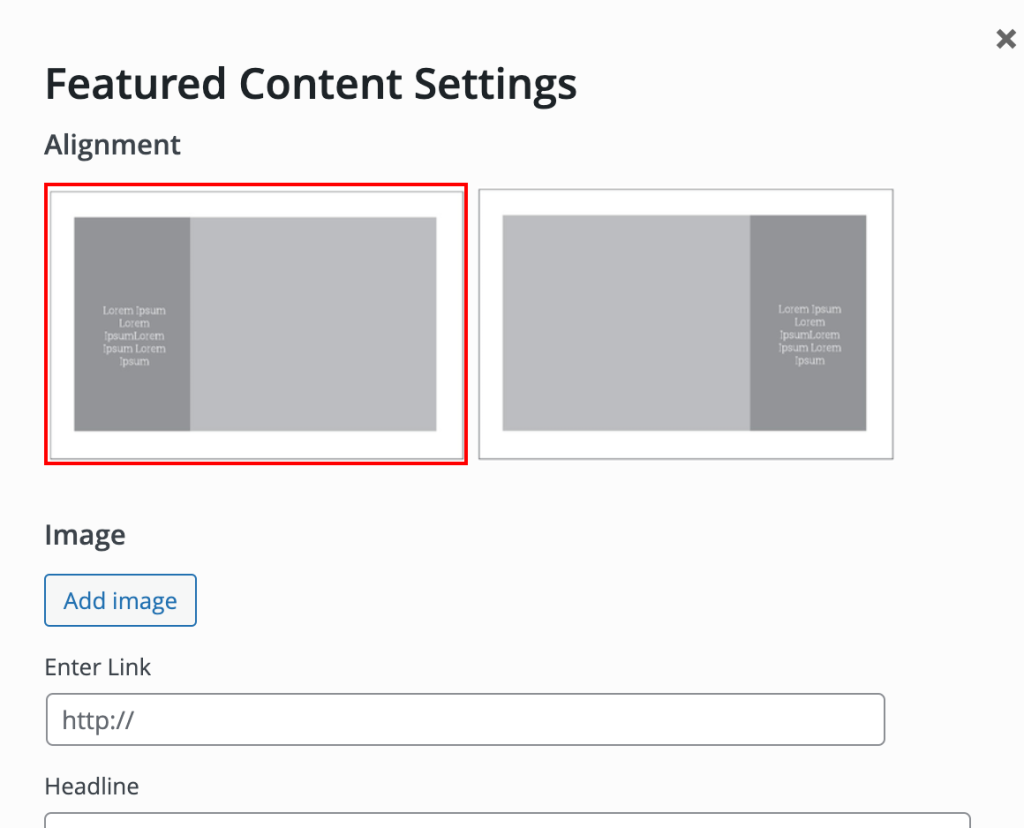
The dialog box for Featured Content:

If your Featured Content block is used as the heading of your page, use the pattern “BH Header with text left (white bg)” or “BH Header with text right (white bg)”
- Select the + icon in the upper left corner of the editor. The blue box will change to a black box with an X icon, and the block selection window will open
- Select the “Patterns” heading to display the list of patterns
- Select the “Headers” option to display the different patterns for headers
- Select “BH Header with text left (white bg)” or “BH Header with text right (white bg)” and it will appear in the editor
- NOTE: To use this pattern with the new Blue Horizons branded fonts, contact um.weboffice@maine.edu before using these options.
If your Featured Content block is used after the headline (in the body content of the page), use the pattern “BH Feature Left Text w/image” or “BH Feature Right Text w/image”
- Select the + icon in the upper left corner of the editor. The blue box will change to a black box with an X icon, and the block selection window will open
- Select the “Patterns” heading to display the list of patterns
- Select the “Features” option to display the different patterns for features
- Select “BH Feature Left Text w/image” or “BH Feature Right Text w/image” and it will appear in the editor
- NOTE: To use this pattern with the new Blue Horizons branded fonts, contact um.weboffice@maine.edu before using these options.
