Replacing Slider content block
The slider content block has been used in several ways, and there are multiple improved options to choose from.
Slider as a selection in the Content Blocks page editor:

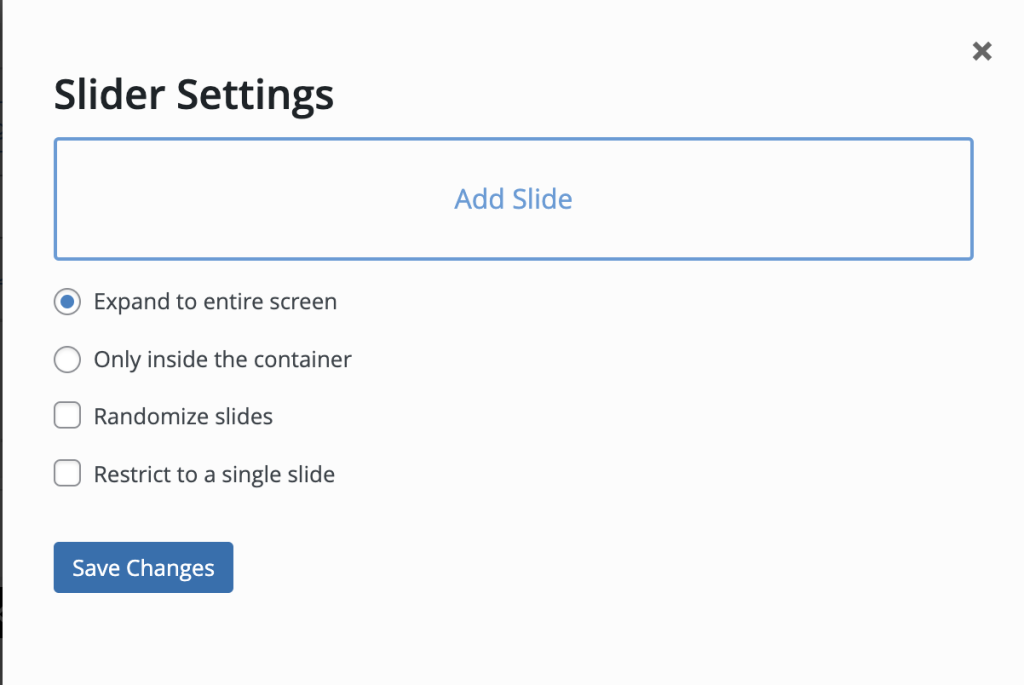
The dialog box for Slider:

How are you using the slider block?
The slider block has several common uses:
- A full-page spash image at the top of a page
- A slideshow of several images
- A carousel of featured links designed to capture attention
Replacing a slider used as a full-page splash image at the top of a page
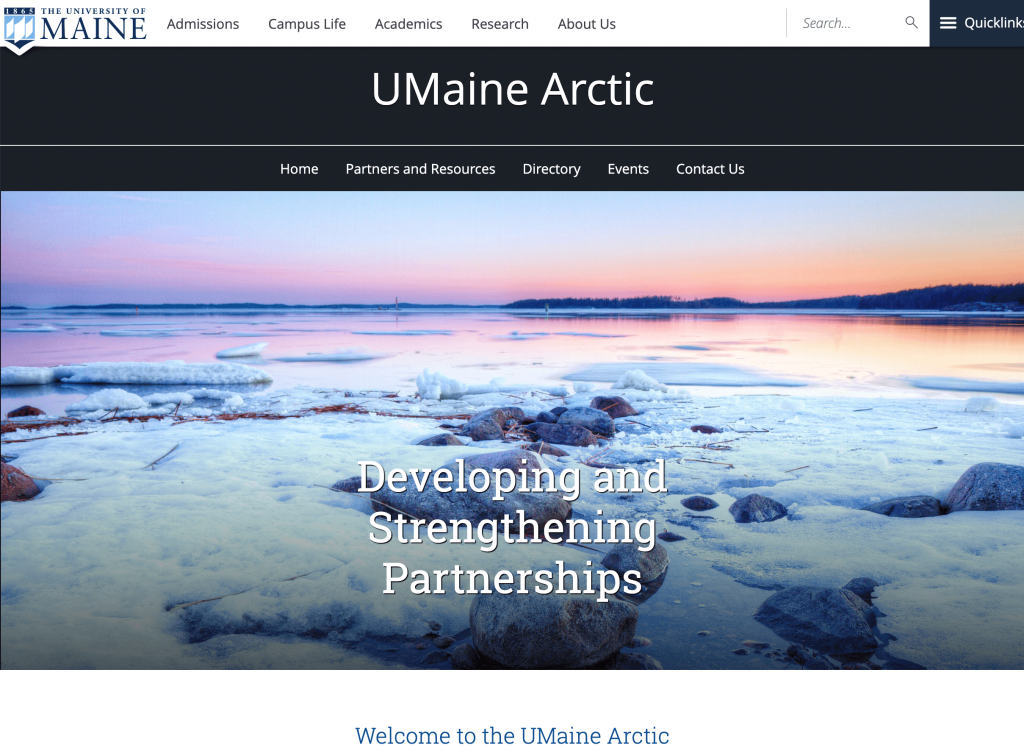
A common use of the slider has been to add a full width image to the top of a page but below your site navigation:

Use the pattern “Full Width UM Photo Header” for a full-page splash image at the top of your page

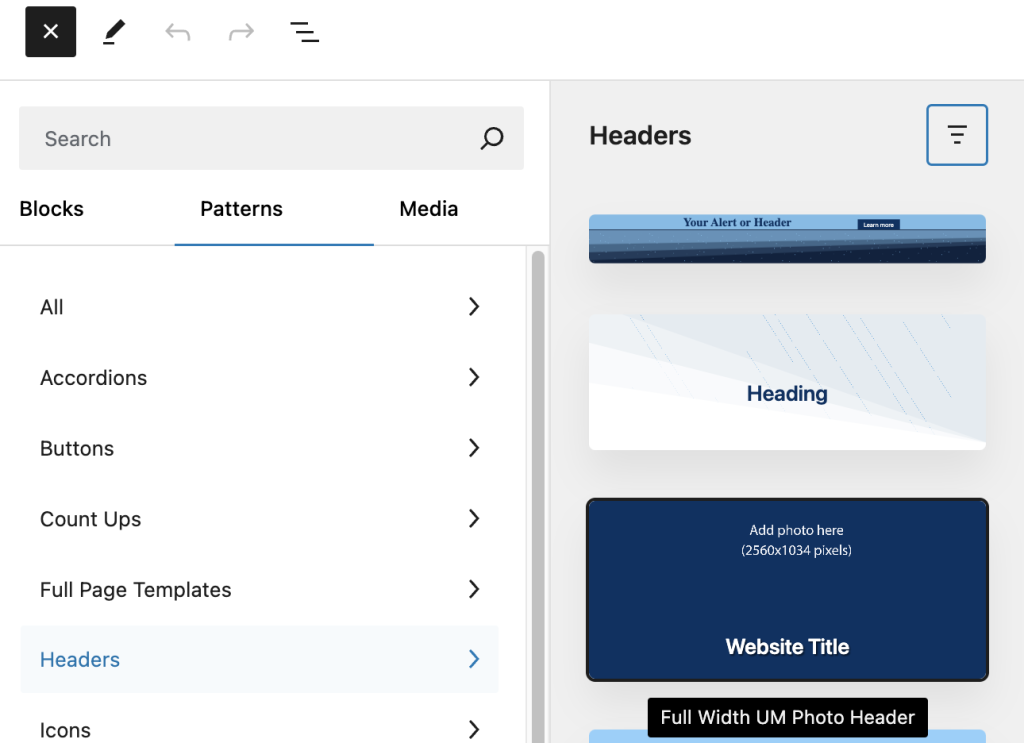
- Select the + icon in the upper left corner of the editor. The blue box will change to a black box with an X icon, and the block selection window will open
- Select the “Patterns” heading to display the list of patterns
- Select the “Headers” option to display the different patterns for headers
- Select “Full Width UM Photo Header” and it will appear in the editor
Once placed on your page, you can update the “Website Title” text as appropriate, and select a photo from your media library in the photo area:
- In the editing options sidebar, select the “Style” set of options
- The “Edit image” button will allow you to select an image from your media library or upload a new image for this header.
Replacing a slider used for a slideshow
A slider content block could also be used for a slideshow:

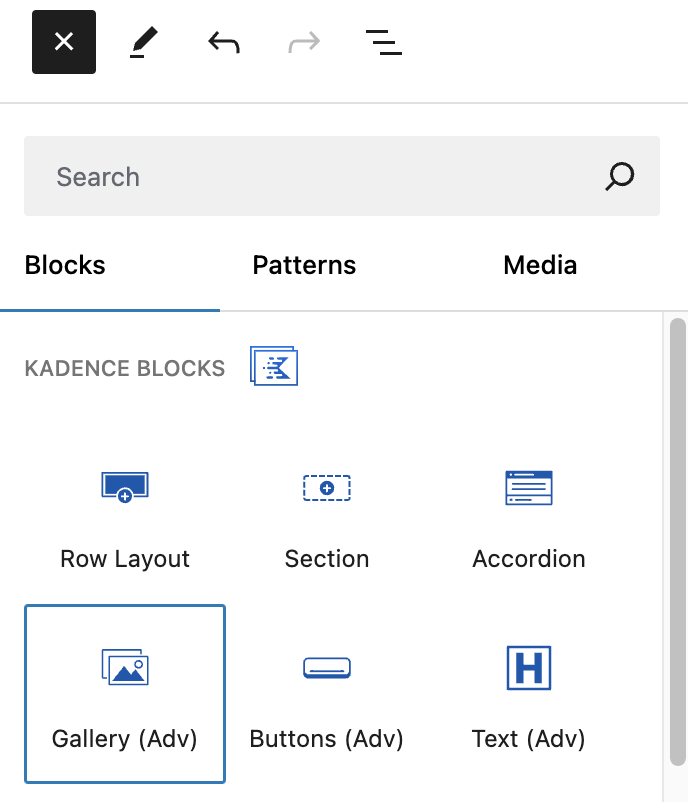
Use the Gallery (Adv) block for slideshows

- Select the + icon in the upper left corner of the editor. The blue box will change to a black box with an X icon, and the block selection window will open
- The “Blocks” heading displays the list of blocks available
- Select the “Gallery (Adv)” option
There are multiple display options for this gallery block, and we recommend reviewing the different layouts listed under “Gallery Type” as some may be better suited for your content. The “Slider” layout option is closest in functionality to the old Slider Content Block.
Replacing a slider used to feature several items
The Slider Content Block was also used to display multiple features on a page to allow multiple items to be featured in the same location:

The Gutenberg editor and the blocks now available offer many new options to choose from. We recommend contacting UMaine Digital to discuss what layout options would be best suited to replace this content on your page.
