Gutenberg corner: Linking to Resources
Some features of our website have changed with the introduction of the Gutenberg editor, and how you create links to Resources is among them.
What are “Resources”?
Resources are files and web addresses (URLs) intended for reuse across the site. When creating a Resource, you can attach a document to it or indicate a URL for the resource. You can then link to the Resource from your pages and posts.
That sounds like work, why not just link to the file or URL?
WordPress is not intended to be a robust document management system with version control and other features. This means that a file you have uploaded to the media library cannot be replaced without the file’s name/address changing. The Resource feature maintains a consistent link for your file, and redirects the click to the content regardless of it’s current web address.
In other words, by linking to a Resource, if the document is updated the link to the Resource will still work.
How do you link to a resource using the Gutenberg editor?
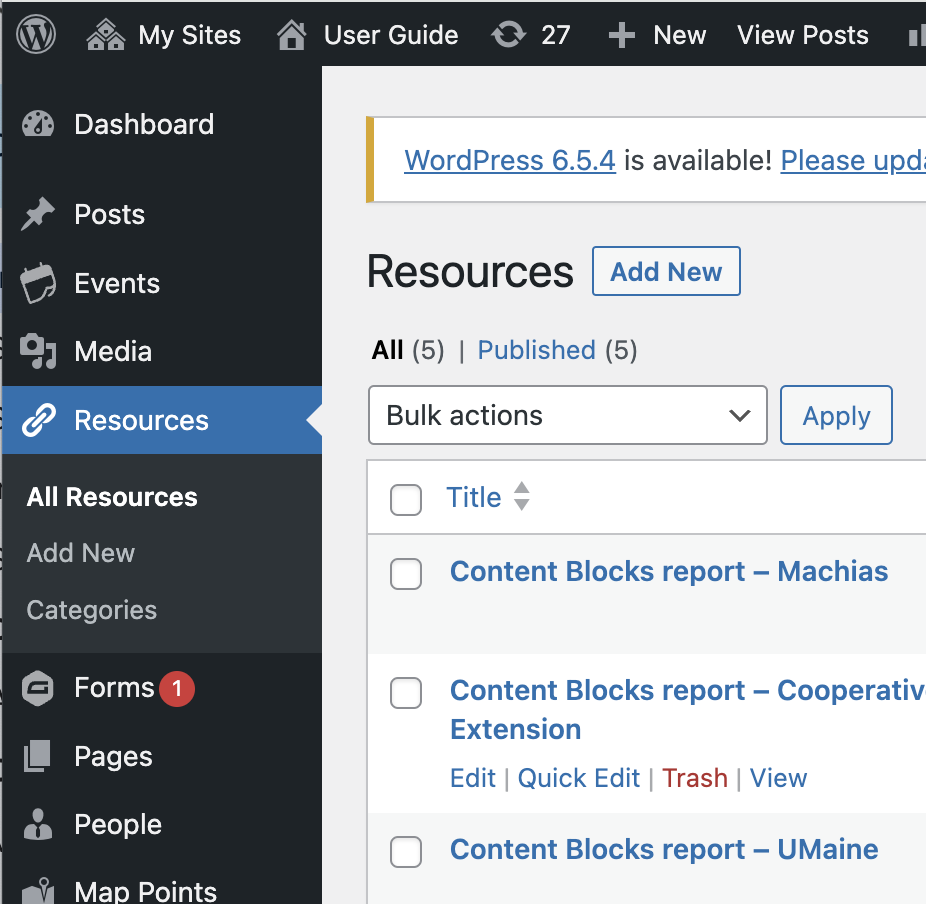
Great question! At this time, our advice is to open a separate web browser window and navigate to your Resources dashboard in WordPress:

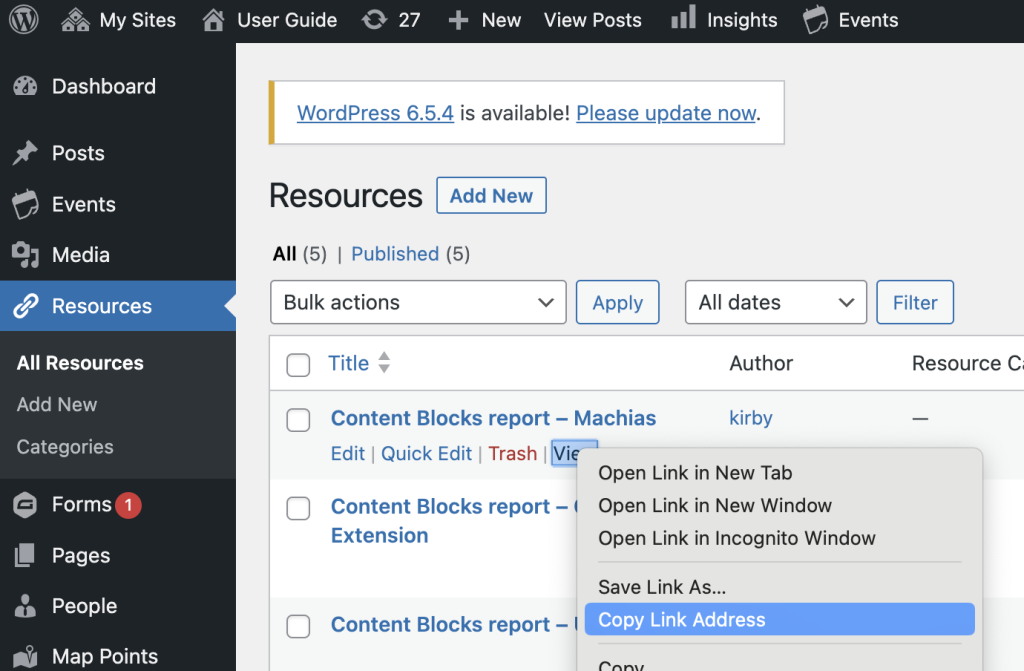
When you move your pointer over the name of a resource, you will see several links appear underneath its name: Edit, Quick Edit, Trash and View. Right-click on the “View” link and select the “Copy Link Address” option:

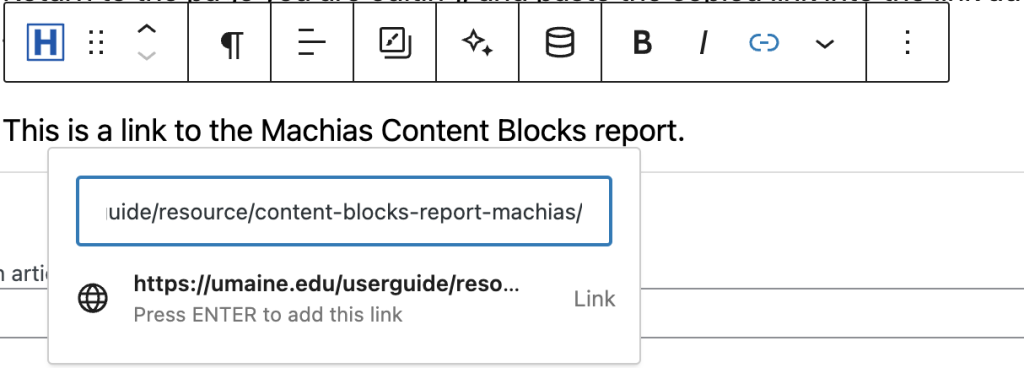
Return to the page you are editing, and paste the copied link into the link address location for the button, text, or image you wish to make a link:

(be sure to click the “Link” button in the lower right corner of that box to save the link)
When I click on a link to a resource, I get a screen that makes me click a second time to view the file (or go to the URL I wanted)
This is a normal behavior for our Resources feature. When you are logged into WordPress, viewing a resource will give you an intermediary page that displays the name and description you gave when setting up the resource, and a link to check that it goes where you expected. This makes it easy to copy the web address for the resource from your address bar.
Visitors to your website should not see this page, but instead will be redirected to the location of the resource (either the file you attached or the URL you specified). To test this behavior yourself, open a Private Browsing window (also called Incognito Mode) and click the resource link (or paste it into the address bar). You should see the document or website location and not the page for your resource.
NOTE: If you find that you are still seeing the intermediate page and not your document/link, contact us at um.weboffice@maine.edu as there may be a problem with the resource that we need to troubleshoot.
