Set of map icons from the UMaine campus map
Embedding a Google map
Embedding a Google map into a web page that uses UMaine’s new web theme is easy, but it requires a small adjustment to the embed code.
Get the embed code:
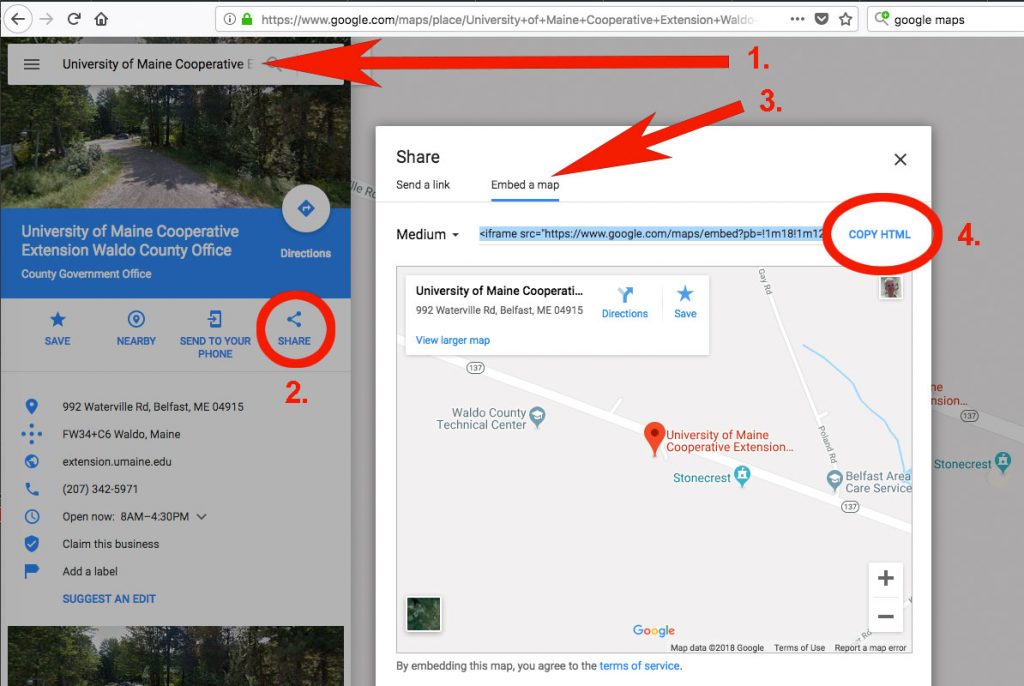
1. Go to Google maps. In the Search Google Maps text box, type in the address of the location you want to display on your web page.
2. When the map appears, click on the Share icon.
3. Select the Embed tab on the Share window.
4. Click on Copy HTML.

Embed the code in your web page:
1. Open the web page (in WordPress) where you want to embed the map. Place your cursor in the editing window where you want the map to display.
2. Paste in the code from Google:
<iframe src=”https://www.google.com/maps/embed?pb=!…” width=”600″ height=”450″ frameborder=”0″ style=”border:0″ allowfullscreen></iframe>
3. Change the code as follows (compare the red text above and below):
[um-iframe src=”https://www.google.com/maps/embed?pb=!…” width=”600″ height=”450″ frameborder=”0″ style=”border:0″ allowfullscreen]
4. Your map will not display in the editing window; you’ll see only the code. To view the map, save your changes and preview the page in your browser.
NOTE: Similar code changes need to be made when embedding a Google Calendar into your web page.
Adapted from “How To” Tips for UMaine Extension Web Managers, University of Maine Cooperative Extension.
Link to Plugged In website
