Example page layouts
The following page layouts are examples you may follow for important pages on your site that would benefit from strong visual presentation (for example, home pages and landing pages).
Example Layout 1
This layout works well as a home page for a website that is updated periodically, and does not need to promote frequent updates or news.
This layout uses the following content blocks:
- Header block (12 columns, full width)
- 3 Rich Content Editor blocks to achieve the centered paragraph:
- 2 columns: this content block is empty
- 8 columns: this content block contains the centered text you see
- 2 columns: this content block is empty
- Explore UMaine block (12 columns, full width)
- Featured Content block (12 columns, full width)

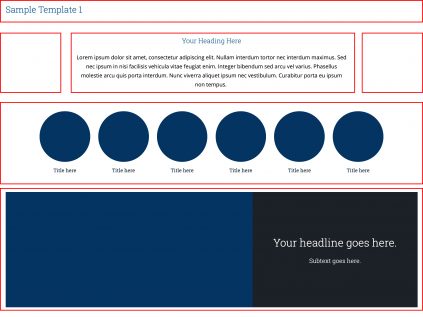
Example Layout 2
This layout works well as a home page for a website where visitors want to accomplish specific tasks. The text area toward the top can be used to state the site’s mission, and the image content blocks below can highlight specific services or topic areas that are usually of interest to visitors.
This layout uses the following content blocks:
- Header block (12 columns, full width)
- 1 Rich content editor blocks to achieve the left paragraph with photo.
- 2 Image content blocks
- 8 columns wide and 4 columns wide
- 3 Image content blocks
- 4 columns wide each
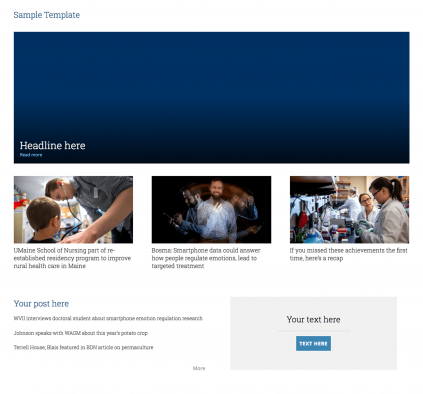
Example Layout 3
This layout works well as a home page for a website where visitors want to accomplish specific tasks. The text area toward the top can be used to state the site’s mission, and the image content blocks below can highlight specific services or topic areas that are usually of interest to visitors.
This layout uses the following content blocks:
- Header block (12 columns, full width)
- 1 Image content block (12 columns, full width)
- 1 Article List content block (12 columns, full width)
- 1 Article List content block (6 columns), 1 Rich Text Editor content blocks (6 columns)
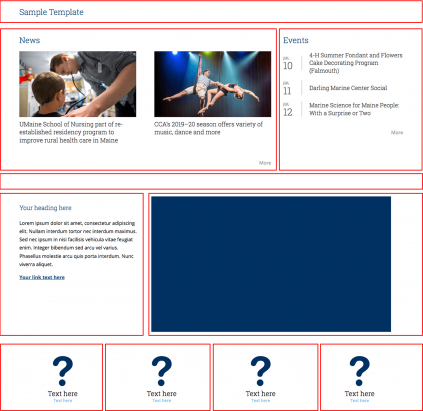
Example Layout 4
This layout works well as a home page for a website where visitors want to accomplish specific tasks. The text area toward the top can be used to state the site’s mission, and the image content blocks below can highlight specific services or topic areas that are usually of interest to visitors.
This layout uses the following content blocks:
- Header block (12 columns, full width)
- 1 Article List Content block (8 columns), 1 Events List content block (4 columns)
- 1 Rich Content Editor (12 columns, full width – this content block is empty)
- 1 Rich Content Editor content block (4 columns), 1 Image content block (8 columns)
- 4 Rich Content Editor content blocks (3 columns each)