Adding Sliders
2024 update: The Advanced Image Gallery block is a suitable replacement for this feature when using the Gutenberg editor.
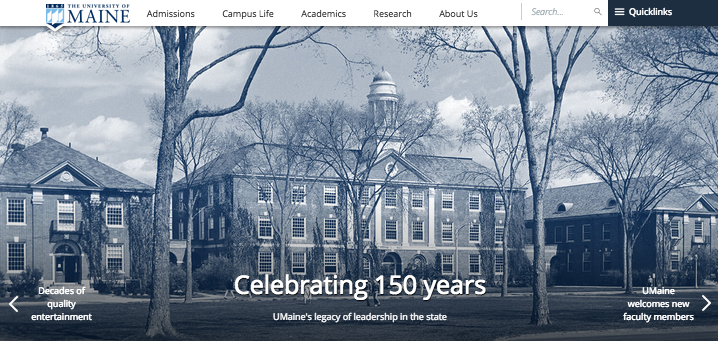
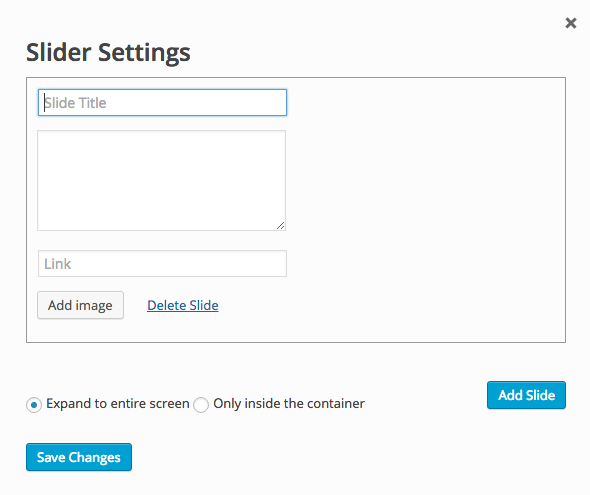
The Slider Content Block displays a carousel of images with previous / next arrows for manual scrolling. The title is used with the navigational arrows. Both the title and description text is overlaid on the image in white, so avoid choose images that are prominently white.

If you are using sliders on your site, there is a specific ratio you can use for your images that will ensure they fill the width of the page for desktop and mobile viewers. If you have noticed that your slider images have black bars to the sides, resizing/cropping your image to 1500 x 700 will improve presentation.
Slider Example