Adding Forms
Start by creating a new form
1. Go to Forms/New Form in the left-hand WordPress menu to create a form.
2. In the Create a New Form dialog box, type in the Form Title in the space provided. OPTIONAL: Add a description of the form (its purpose, intended audience, submission deadline, etc., whatever you think may be useful to the user). Click Create Form.
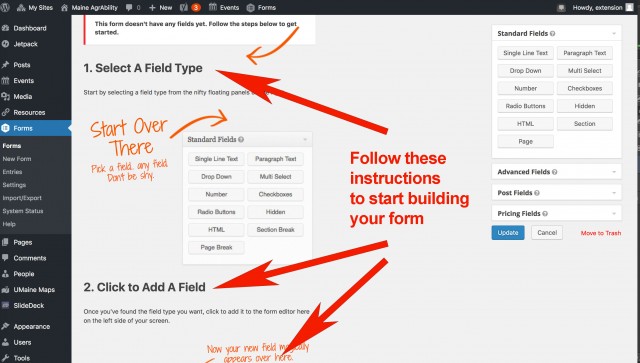
3. An editing window will appear with 5 steps to get you started. Read and follow these steps to create your form.

4. Click the Update Button to save changes to your form.
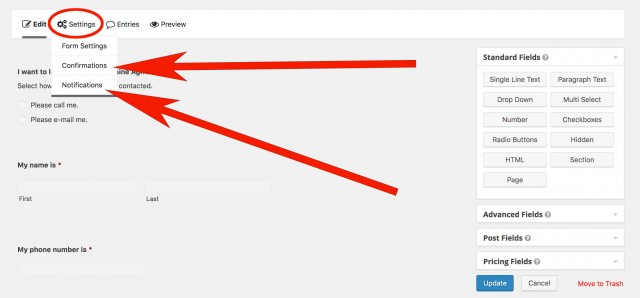
5. Select Settings/Confirmations to set up a confirmation message. This message will display when a user clicks the form’s Submit button. Typical confirmation messages include a “thank you” for filling out the form, information about next steps, contact information in case the user has questions, and any helpful links.

6. Select Settings/Notifications to set up automated email notifications. At a minimum, you’ll want to set up the form to automatically notify you by email whenever a user submits information via the form. You may also want to notify additional staff or have a copy sent to the user.
7. Select Settings/Form Settings to change the title or description of your form or to limit the number of submissions or to schedule the form to close on a specific date.
Embed your form in a Page or Sidebar Widget
To embed your form in a Page
1. Create a new Page or edit an existing Page where you want your form to appear.
2. In the editing window, place your cursor where you want the form to display on the page.
3. Click on the Add Form button directly above the toolbar.
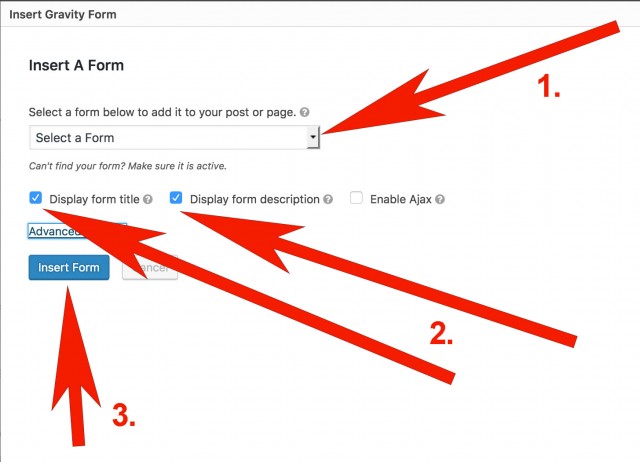
4. Select a form from the Insert a Form dropdown menu. Select or deselect the checkbox items (the form title and the form description) that you want displayed above the form.

5. Click Insert Form. A string of code, not the form, will display in the editing window. Save your changes by clicking on the Update button or the Publish (or Save Draft) button. To view the form as it will appear to the user, preview the Page in in your browser.
6. Always TEST your form to ensure 1) it’s working the way it should, 2) the confirmation message says what you want it to say, and 3) you receive an automated email notification.
See an example of a simple interactive form embedded in a Page: “10 Steps to a Healthier You” Survey
To embed your form in a Sidebar Widget
1. Go to Appearance/Widgets in the left-hand WordPress menu.
2. Click the down arrow to open the Page Sidebar widget area.
3. Drag/Drop the Form widget from the many choices on the left-hand side of your screen into the Page Sidebar widget area on the right.
4. Give the Form widget a Title (usually the same title as your form).
5. Select the Form from the dropdown menu. Select or deselect the checkbox items (the form title and the form description) that you want displayed above the form.
6. Click on Visibility. Select “Show” if “Page” is “name of your page” to ensure the form displays in the sidebar of a specific page. Add additional pages as desired by clicking the + sign.
See an example of a simple interactive form embedded in a Sidebar: Request Information about Maine AgrAbility
How to access the form’s data
- Go to Forms/Entries to view or manage entry data.
- Go to Forms/Import/Export to download data in a spreadsheet.
Adapted from “How To” Tips for UMaine Extension Web Managers, University of Maine Cooperative Extension.
Link to Plugged In website
Sorry. You must be logged in to view this form.
